
In Flash Builder 4.6:
With the Keymob Extension for Android and IOS from www.keymob.com, you can rapidly integrate Google
AdMob ads ,Chartboost,Inmobi,Iad ,MMedia,Adcolony,Amazon,Baidu and GDT into your mobile AIR application using
ActionScript 3.
The Keymob Extension for Android and IOS is a 100 percent native Java and OC solution that enables you to:
Support banner, Interstitial,video,More APP formats on both phones and tablets
This tutorial provides details on getting started with the Keymob IOS and Android extension. If you want
to follow all the steps below, you'll need to download the AdMob Android extension.
Including the Keymob API Library
The first step in using the Keymob extension is to add the keymob1.0.ane
library to your project.
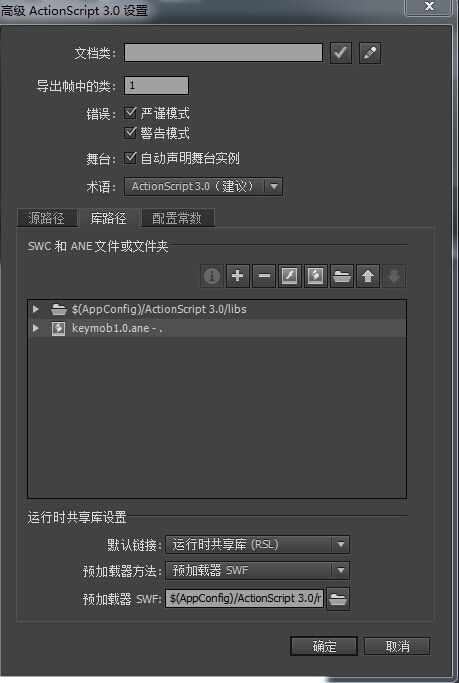
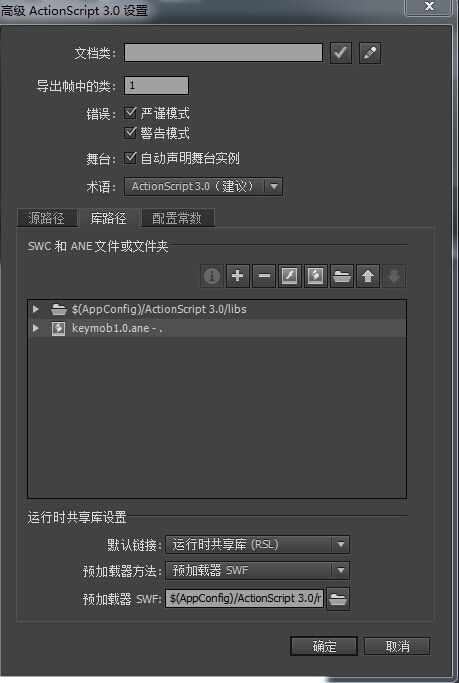
In Flash Professional CC:

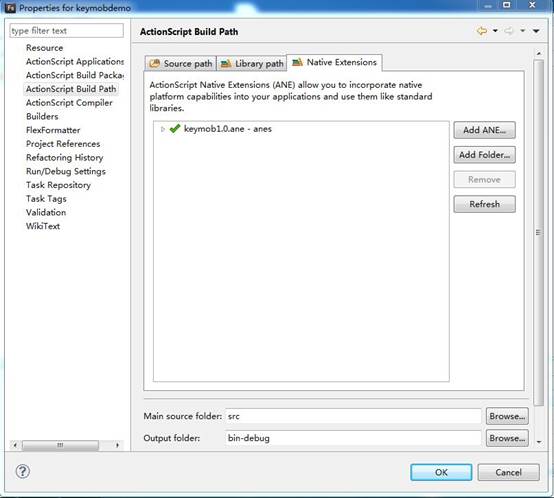
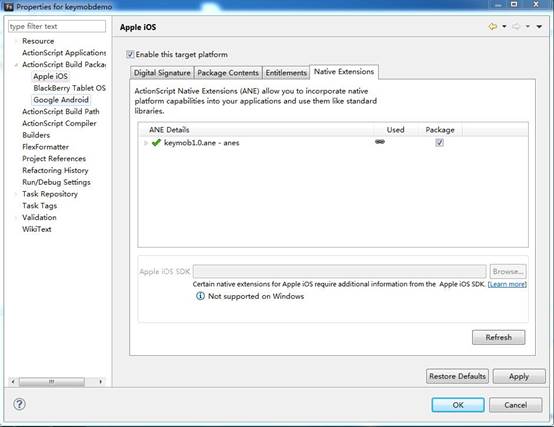
In Flash Builder 4.6:


In FlashDevelop:
Getting started with the Keymob extension API
You can get your code up and running with the Keymob extension with a few simple calls. See keymobdemo.as for a
full example that shows how to handle errors, destroy and refresh ads, set ad visibility, and handle ad status
changes.
Follow these steps to get started:
Import the API Classes:
import com.keymob.*;
if(KeymobAd.getInstance(). supportDevice)
{
KeymobAd.getInstance().initFromKeymobService("app id");
} else
{
trace(“Keymob only runs on Android and IOS device.”);
return;
}
KeymobAd.getInstance().showRelationBanner(AdSizes.BANNER,AdPositions.BOTTOM_CENTER,0);
KeymobAd.getInstance().initFromKeymobService("app id",true);
Note: Chang Test mode to false when release your app.
KeymobAd.getInstance().showBannerABS (AdSizes. FULL_BANNER, 0,32);Updating your AIR application descriptor file
<application xmlns="http://ns.adobe.com/air/application/17.0">
<extensions> <extensionID> com.keymob.KeymobAd</extensionID> </extensions>
<android> <manifestAdditions><![CDATA[ <manifest android:installLocation="auto"> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application > <!-- Admob Mobile Ads --> <meta-data android:name="com.google.android.gms.version" android:value="7327000" /> <activity android:name="com.google.android.gms.ads.AdActivity"Building and troubleshooting the application
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent"/> <!-- Amazon Mobile Ads --> <activity android:name="com.amazon.device.ads.AdActivity" android:configChanges="keyboardHidden|orientation|screenSize"/> <!-- InMobi --> <activity android:name="com.inmobi.androidsdk.IMBrowserActivity"
android:configChanges="keyboardHidden|orientation|keyboard|smallestScreenSize|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar" android:hardwareAccelerated="true" /> <!-- Millennial Media --> <activity android:name="com.millennialmedia.android.MMActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|keyboard|screenSize" ></activity> <!-- Keymob --> <activity android:name="com.keymob.sdk.core.KeymobActivity" android:theme="@android:style/Theme.Dialog"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" /> <!-- baidu --> <activity android:name="com.baidu.mobads.AppActivity" android:configChanges="keyboard|keyboardHidden|orientation"/> <!-- adcolony --> <activity android:name="com.jirbo.adcolony.AdColonyOverlay"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" /> <activity android:name="com.jirbo.adcolony.AdColonyFullscreen"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" /> <activity android:name="com.jirbo.adcolony.AdColonyBrowser"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" />
<!-- gdt --> <service android:name="com.qq.e.comm.DownloadService" android:exported="false"/> <activity android:name="com.qq.e.ads.ADActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"/> </application> </manifest> ]]></manifestAdditions> </android>
[PATH_TO_AIR_SDK]\bin\adt -package -target apk-debug -storetype pkcs12 –keystore [YOUR_KEYSTORE_FILE] -storepassIf you're having trouble displaying ads, try these tips:
[YOUR_PASSWORD] anesample.apk app.xml anesample.swf –extdir [DIRECTORY_CONTAINING_ANE_FILE]
KeymobAd.getInstance().addEventListener(AdEvent.ON_LOADED_FAIL, onFailedReceiveAd);
Where to go from here
Now that you have the Keymob Android and ios extension up and running, you may want to explore the ActionScript 3
documentation or check out the other tools
from available from Keymob.com.